简单又好看的5款CSS样式,让你的Markdown文稿锦上添花
语法很简单,用上5分钟简单学习下,掌握一些简单的格式控制就可以,像其他什么表格、数学公式、代码什么的对于我们写文稿基本用不上,只有少部分特殊群体或者特殊场景才会派上用场
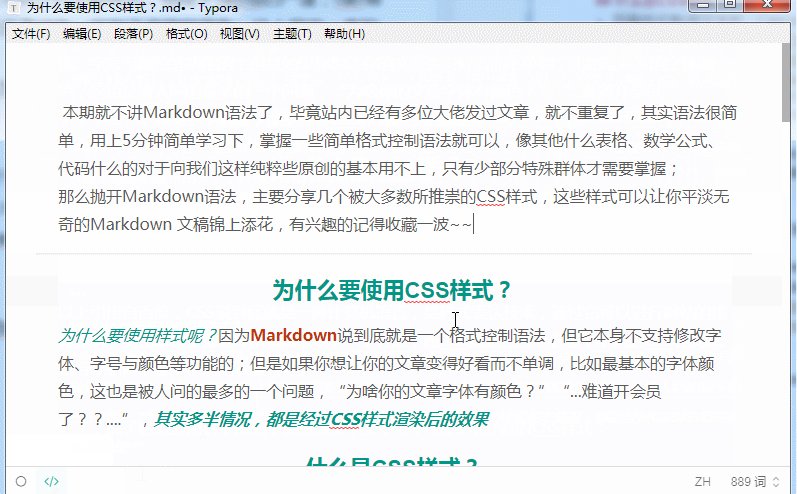
那么今天主要分享几个被大多数所推崇的CSS样式,这些样式可以让你平淡无奇的Markdown 文稿锦上添花,有兴趣的记得收藏一波~~
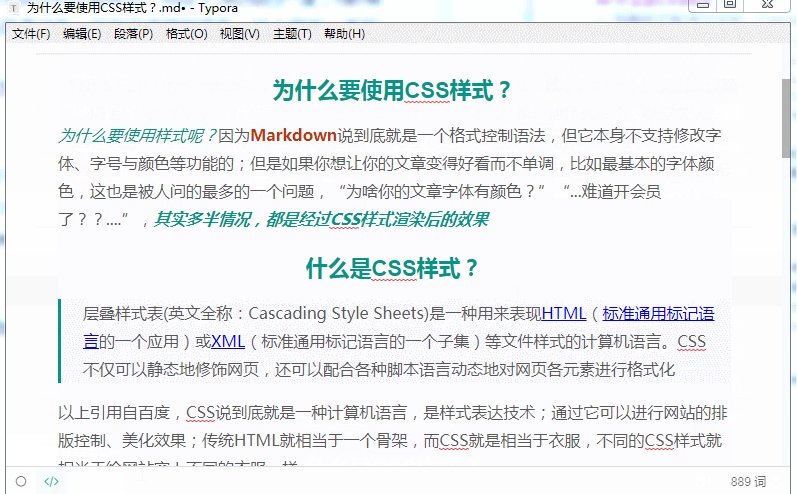
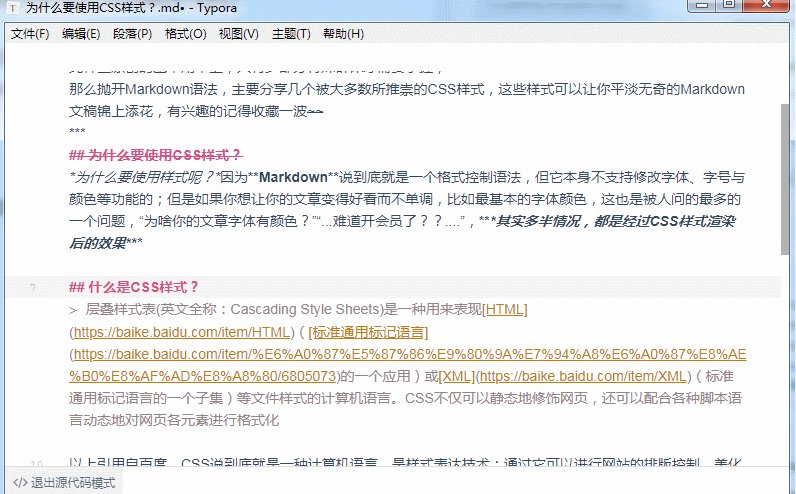
为什么要使用CSS样式?
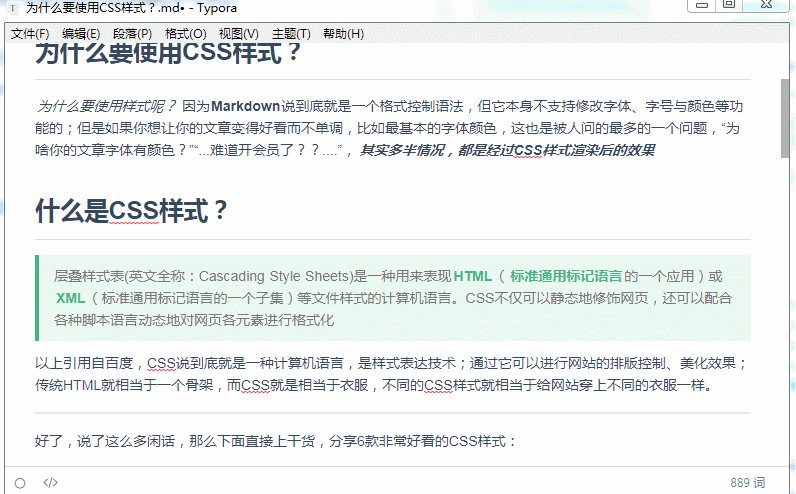
因为Markdown说到底就是一个格式控制语法,它本身不支持修改字体、字号与颜色等功能的;但是如果你想让你的文章变得好看而不单调,比如最基本的字体颜色,这也是被人问的最多的一个问题,其实多半情况都是经过CSS样式渲染后的效果
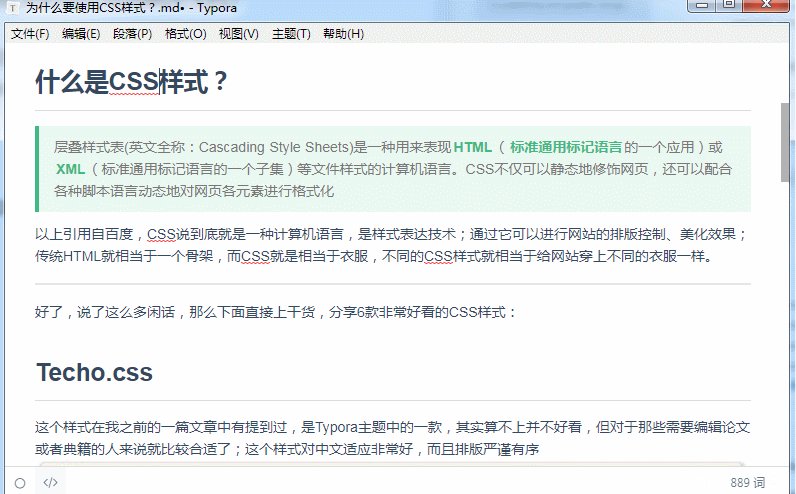
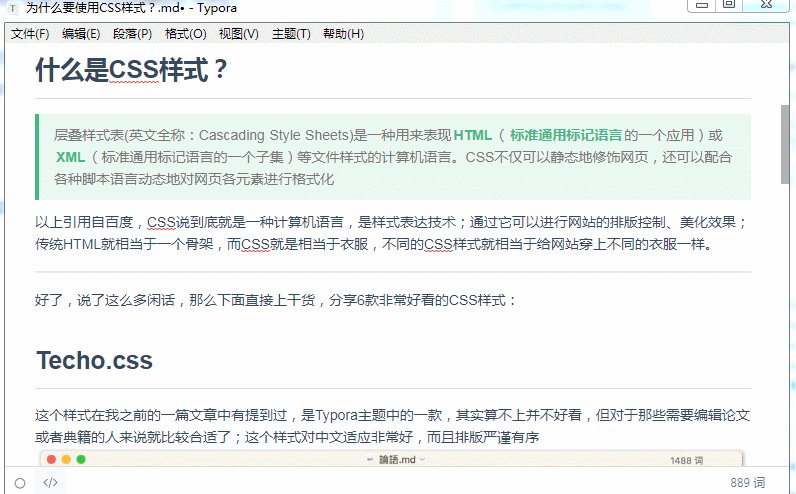
一、Techo
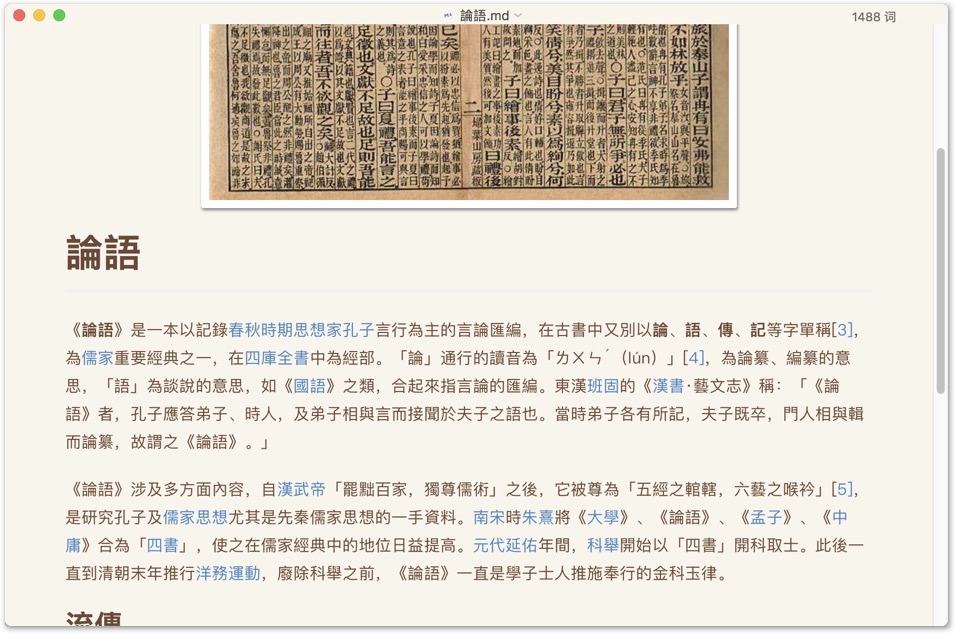
Techo样式在我之前的一篇文章中有提到过,是Typora主题下载中的一款,其实算不上好看,但对于那些需要编辑论文或者典籍的人来说就比较合适了;这个样式对中文适应好,而且排版严谨有序

下载入口:Techo
二、Han
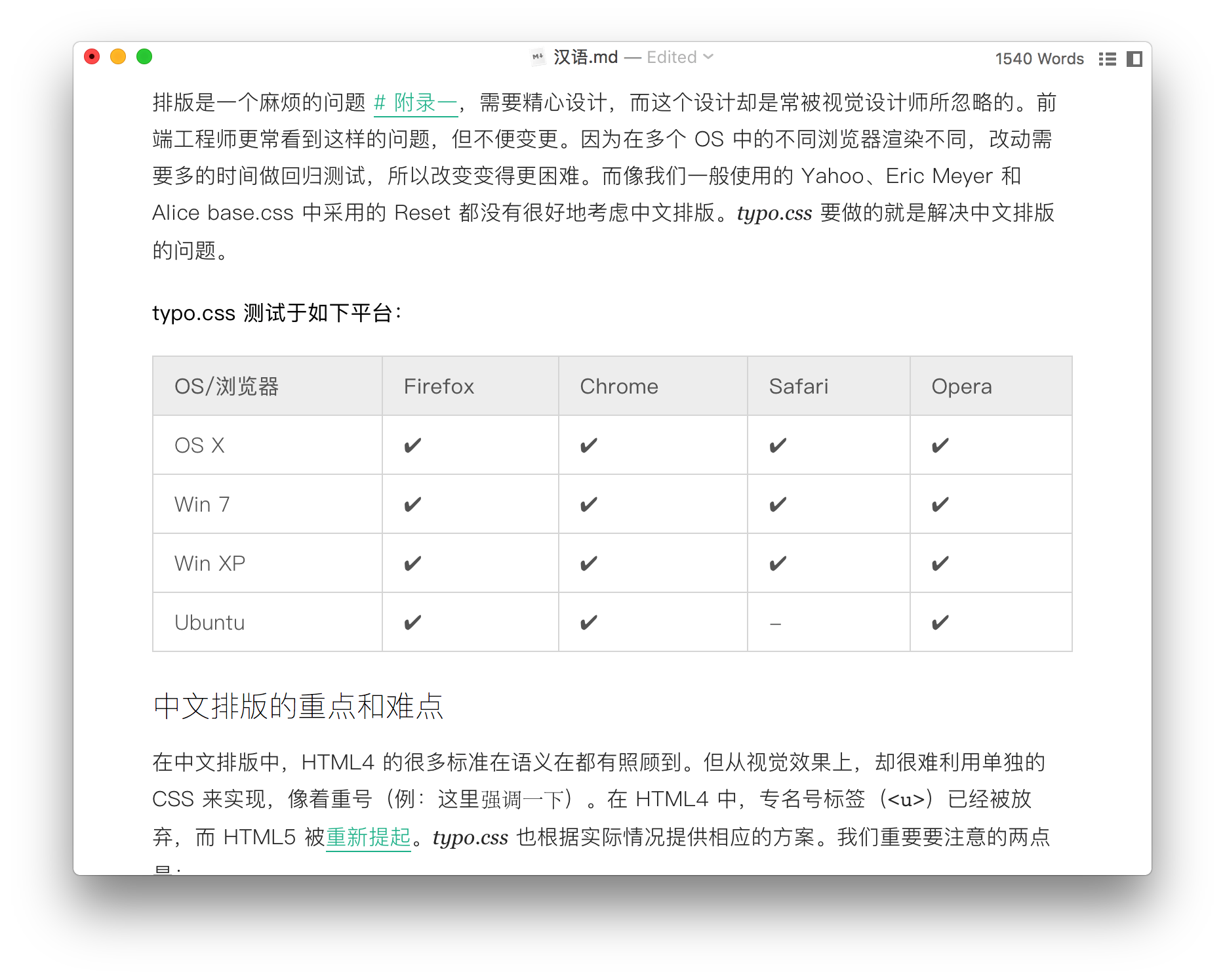
Han同样来自Typora主题下载网站,而且是一款专门为中文设计的主题样式,相较于Techo的严谨,han看上去更加清爽、素雅;他最大的特点就是链接经过渲染之后是青绿色,区别于传统的蓝色,给人眼前一亮的感觉

下载入口:Han
三、李笑来样式
李笑来个人样式,是最被大家所推崇的一款样式;该样式对于字距、行距的控制极具个人特色,而且对中文非常友好,经过渲染之后文章读起来会很舒服

四、某豆瓣样式
该样式源自豆瓣某位作者,乍看之下和李笑来风格类似,但是整体字距和行距相较于李笑来风格要大一些,而且风格更明朗,在某些平台下观感非常好

五、VUE
vue样式和上面几种最大的区别就在于引用和链接部分,该部分使用了非常清新的浅绿色,而且链接的下划线有被去掉;整体和han一样非常素雅,具有一定观赏性

下载入口:Vue